

Adopting Dark Mode in Web Design
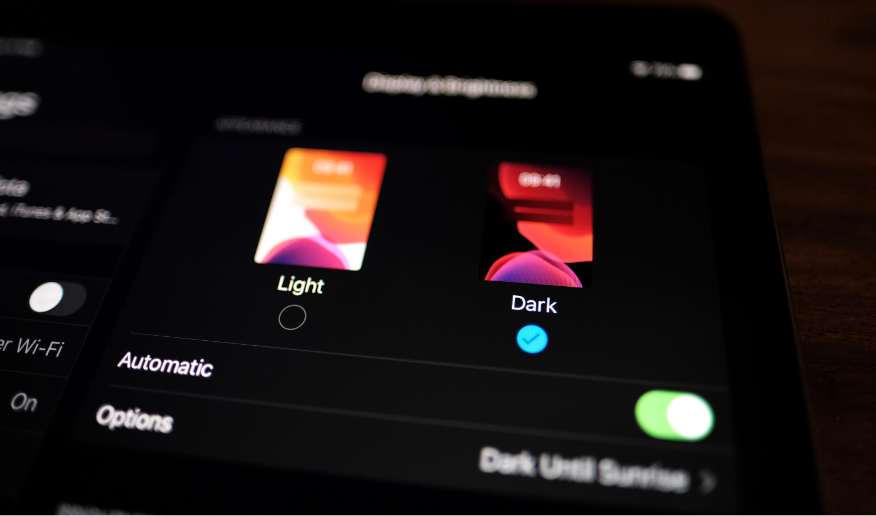
Dark mode has gained popularity in web design for its sleek look and reduced eye strain in low-light conditions. This article explores the benefits of incorporating a dark mode option into your website design, including improved readability, energy saving on OLED screens, and aesthetic appeal. We'll discuss how to effectively implement a dark mode and considerations for color schemes and contrast.
We'll also look at examples of websites that successfully integrate dark mode,providing insights into how this trend can be applied across different types of websites. Offering a dark mode option can enhance user experience and cater to user preferences.

More To Explore