

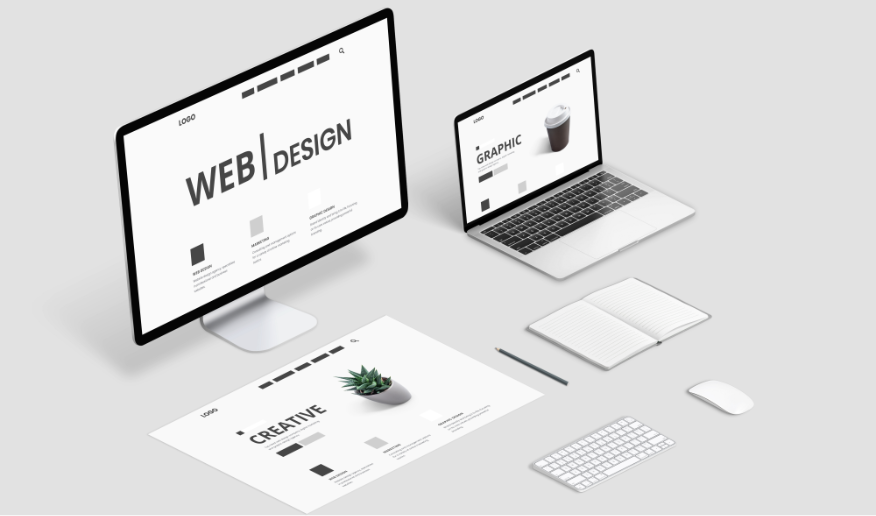
The Impact of Asymmetrical Layouts in Web Design
Asymmetrical layouts offer a break from the traditional grid system, providing a unique and dynamic look. This article examines how asymmetrical layouts can create visual interest and guide the user's eye across the page. We'll discuss balancing elements in an asymmetrical design to maintain harmony and user flow.
Additionally, we'll showcase examples of websites that use asymmetrical layouts effectively, highlighting how this approach can be both visually striking and functionally sound. Asymmetrical designs can challenge conventional norms and provide a fresh perspective in web design.

More To Explore